구글 애드센스 승인을 받기 위해서 티스토리 블로그 북클럽 스킨을 많이 사용하는데 북클럽 스킨 북리뷰를 사용하면 썸네일이 작게 나오게 되거나 일부분이 보이지 않게 됩니다. 그래서 북리뷰 보다는 뉴북으로 설정해서 사용하는 것이 좋습니다. 오늘 포스팅에서는 북클럽 스킨 썸네일을 변경하는 방법에 대해서 알아보겠습니다.

티스토리 블로그 북클럽 스킨 썸네일 변경하기
뉴북으로 스킨 편집 적용하기
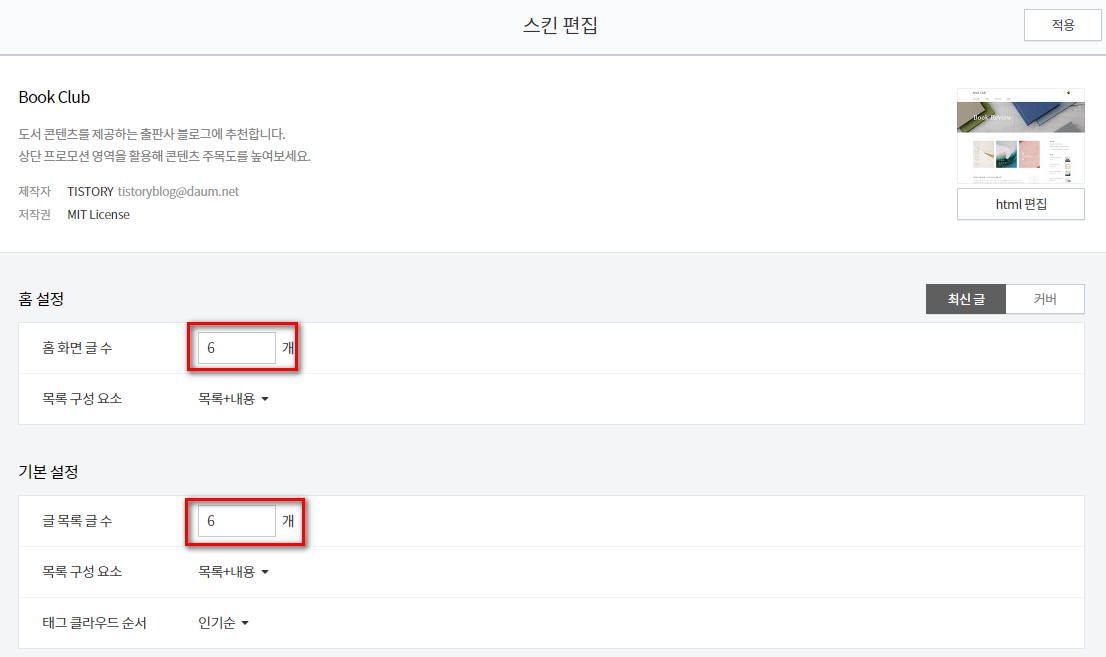
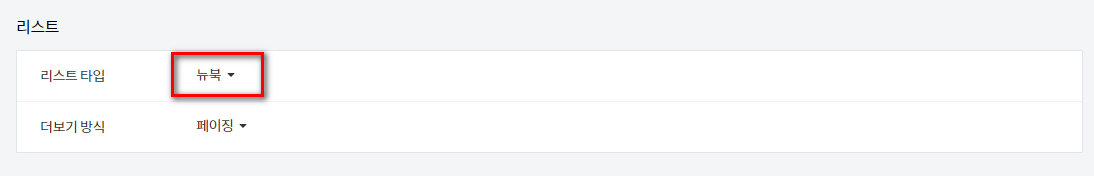
티스토리의 북클럽 스킨을 사용하고 있다면 블로그 관리창 모드에서 꾸미기-스킨편집을 클릭하여 열어줍니다. 그럼 다음과 같이 나오게 되는데 우선 홈화면글 수와 글 목록 글 수를 6개로 조정합니다. 그 다음 아래 리스트에서 리스트탑입을 북리뷰에서 뉴북으로 바꾼 다음 상단의 적용을 눌러줍니다.



그리고 바로 아래 html 편집을 클릭해 줍니다. 리스트 타입을 뉴북으로 적용하게 되면 썸네일이 230X300의 직사각형 크기로 보이게 되는데 썸네일에 글씨가 쓰여져 있는 경우에는 아래와 같이 글씨가 짤려서 일부 보이지 않거나 이미지 자체가 보이지 않는 경우가 발생하게 됩니다. 구글과 네이버 등 포털 사이트에서는 보통 정사각형의 썸네일 규격으로 보이고 썸네일도 보통 정사각형으로 만들어지기 때문에 뉴북의 썸네일도 정사각형으로 조정하는 것이 좋습니다.

썸네일 사이즈 변경(직사각형C230X300 →정사각형 C230X230)
직사각형에서 정사각형의 썸네일로 변경하기 위해서 상단의 그림처럼 스킨편집-HTML을 눌러서 들어갑니다.
(1) HTML 편집으로 들어가서 ctrl+F를 누른 후 (2) s_article_rep_thumbnail을 검색하여 줍니다. (3) 썸네일의 크기가 아래 와 같이 C230X300인 것을 확인할 수 있습니다. 이것을 C230X230으로 바꾸어 줍니다. 그런 다음 상단의 적용 버튼을 누르고 좌측의 새로고침도 한 번 눌러주세요. 그럼 위에 직사각형의 모양에서 아래처럼 정사각형 모양으로 보기 좋게 변경 된 것을 볼 수 있습니다.



썸네일 크기 변경(작게→크기)
이제 썸네일이 정사각형으로 바뀐 것을 확인할 수 있습니다. 그런데 썸네일 크기가 조금 작게 나오는 것을 볼 수 있습니다. 작게 보이는 것도 괜찮다면 변경하지 않아도 되지만 저는 눈에 확 띄게 조금 더 크게 보이는게 좋을 것 같아서 조정을 해보았습니다. 아래 이미지를 한 번 보시고 선택하셔도 될 것 같습니다. (1) 이번엔 HTML 옆의 CSS를 클릭하여 ctrl+F를 눌러 list_type_thumbnail을 검색하여 줍니다. (3) list_type_thumbnail post-item thum img 와 바로 아래 list_type_thumbnail post-item protected thum 의 126px를 찾습니다. (4) 126px 를 150px, 160px로 변경해 줍니다.

아래와 같이 정사각형의 크기가 조금 커진 것을 확인 할 수 있습니다. 저는 변경 전과 비교해 보고 선택했는데요, 크기를 키우는 것이 더 보기 좋았습니다. 선택사항이지만 필수로 변경하시길 권유드립니다.

썸네일 변경 방법 정리
구글, 다음, 네이버 등 여러 포털 사이트에서 사용하는 썸네일은 정사각형입니다. 일부 화면에서는 16:9로 직사각형 썸네일을 사용하기도 합니다. 미리캔버스에서 썸네일을 보통 정사각형으로 작업하지만 뉴북 리스트에서는 직사각형으로 세팅되어 있기 때문에 가독성을 위해서는 꼭 정사각형 썸네일로 바꾸셔야 합니다. (1) HTML 변경 (2) CSS 변경 이 두가지만 기억해 두셨다가 꼭 변경하여 예쁘게 사용하시기 바랍니다.
'생활 꿀팁' 카테고리의 다른 글
| 주요 지역 축제 및 행사 계획 알아보기 (0) | 2023.05.05 |
|---|---|
| 아이와 전북 도립미술관 관람하기 (0) | 2023.04.19 |
| 크롤러: 호스팅 서버에 연결할 수 없음 오류 알아보기(결과첨부) (0) | 2023.04.06 |
| 코로나 확진자 격리의무 7일->5일로 단축 (0) | 2023.03.30 |
| 2023년 전국 봄축제 모음(ft.벚꽃명소, 축제기간, 주소정보) (0) | 2023.03.16 |




댓글